
One World Observatory "HOLO-Day" Experience
A holiday experience for VIP guests at the One World Trade Center Observatory, using the still-in-beta HoloLens to create a mixed-reality scavenger hunt all across the Observatory floor.
Contributions: concept design, storyline writing, storyboarding, concept rendering, Unity development, web development

Designing for the Top Of the World
This experience needed to function in constantly-changing lighting conditions, be usable in large crowds, and had to be language-agnostic due to the number of foreign-language tourists (55%). Even within the obviously high standards of the World Trade Center, it needed to be specifically visually engaging enough to be worth putting on a cumbersome headset instead of looking out at the “best view in North America”.
Thus, my team created a scavenger hunt concept which was universal (no religious themes or English instructions), leveraged easy-to-understand audio and visual cues, and used the large crowds as part of the “challenge” of the scavenger hunt itself. The experience was also mapped onto a rendering of the Observatory space, so we could easily guide players away from high-volume areas where they might bother other guests (or be bothered by them).
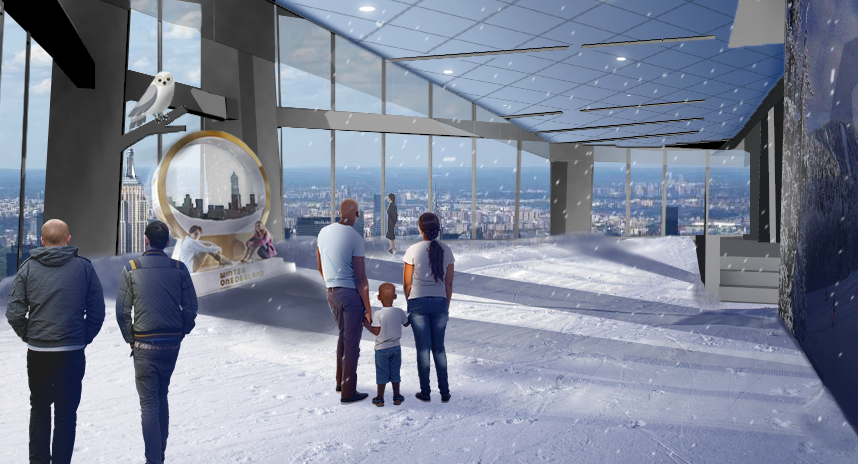
Below are some of the concept images and 3D renderings of the Observatory that I created while designing the idea of a “Winter “ONEderland” guided by the OWO mascot.



Mixed Reality with a View
The HoloLens is not meant to be used in dramatically-lit spaces, and we needed to both design (with clever pathing and thematic barriers) and develop (technical hacks of the HoloLens tracking) solutions to this unavoidable issue.
The lack of reliable connectivity in the venue meant that I needed to design solution(s) to a potentially isolating single-player experience. This primarily came in the low-tech form of encouraging players to collaborate verbally by sharing portal locations, which were fixed in the space and thus “shared” across headsets.
Where this ultimately led was for Ollie, the owl mascot of OWO, to lead guests to “portals” around the space. Within these portals were 360° panoramas of sister cities of NYC. The portals would animate open when a guest approached, and were viewable only from “inside” the portal. Guests needed to search within each for a holiday-themed token, and collect 5 to complete the experience.




IT Operations at Fourteen-Hundred Feet
Large crowds, minimal IT infrastructure, and a difficult-to-reach venue meant that the design of the experience needed to be standalone, and easy to troubleshoot for the non-technical guides who lead tours of the Observatory.
To address these issues, my team and I created a web dashboard and partnered server. This connected to all of the HoloLens devices across the venue (14) and regularly pinged each for status updates. I built an interface to display all of this information, including battery life, software version, current game status (so guides could help confused guests) and time since last charge.
The development team spent 4 days onsite during the launch to help deal with technical problems and coach the guide staff on how to best demonstrate MR technology to (possibly unsuspecting) new users.
Many, if not all, of these problems are not unique to OWO, and indeed I have since gone on to apply the lessons and solutions elsewhere.


